Vue.js에서 이벤트 처리는 사용자와의 상호작용을 관리하는 중요한 부분입니다. 이 가이드에서는 Vue.js의 이벤트 처리 기능을 탐색하고, 실제 예제를 통해 어떻게 활용할 수 있는지 살펴보겠습니다.
이벤트 처리란 무엇인가?
이벤트 처리는 사용자의 입력, 클릭, 키보드 조작 등과 같은 사용자 상호작용에 반응하는 것입니다. Vue.js에서는 이벤트 리스너를 HTML 요소에 쉽게 추가할 수 있으며, 이를 통해 사용자의 동작에 적절하게 반응할 수 있습니다.
Vue.js에서 이벤트 처리 기본
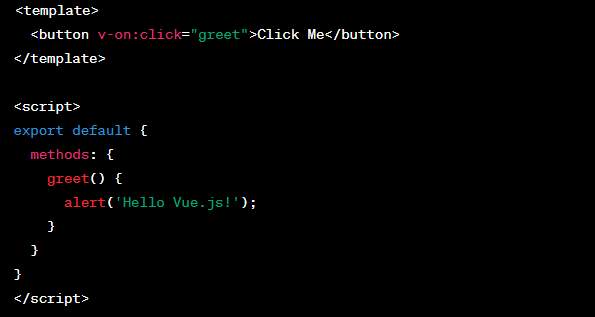
Vue.js에서 이벤트를 처리하는 방법은 매우 간단합니다:
- v-on 지시문: 이벤트 리스너를 추가하고, 메소드를 호출합니다.
- 메소드 정의: 이벤트가 발생할 때 실행할 메소드를 정의합니다.
- 이벤트 인자: 이벤트 핸들러에 추가적인 인자를 전달할 수 있습니다.

이벤트 처리의 중요성
이벤트 처리는 Vue.js 애플리케이션에서 사용자 경험을 향상시키는 핵심 요소입니다. 사용자의 상호작용에 효과적으로 반응하며, 사용자 인터페이스를 더욱 동적이고 반응적으로 만들어 줍니다.
Vue.js에서 이벤트 처리를 마스터함으로써, 애플리케이션과 사용자 간의 상호작용을 향상시키고, 더욱 반응적인 사용자 경험을 제공할 수 있습니다. 이벤트 처리는 Vue.js 애플리케이션의 필수적인 부분이며, 이를 통해 사용자와의 상호작용을 더욱 효과적으로 관리할 수 있습니다.
참고: https://ko.vuejs.org/guide/essentials/event-handling.html