상태 관리는 복잡한 React 애플리케이션을 구축하는 데 있어 중요한 측면입니다. Redux는 중앙 집중식 저장소와 예측 가능한 데이터 흐름을 제공하여 상태 관리를 단순화하는 인기 있는 라이브러리입니다. 이 게시물에서는 Redux를 살펴보고 이를 React 애플리케이션에서 효과적으로 사용할 수 있는 방법을 살펴보겠습니다.
Redux 이해
Redux는 단방향 데이터 흐름을 따르므로 애플리케이션 상태를 더 쉽게 관리할 수 있습니다. 이는 세 가지 주요 구성 요소로 구성됩니다.
저장소: 모든 애플리케이션 상태가 저장되는 중앙 집중식 장소입니다.
작업: 작업은 애플리케이션 상태의 변경 사항을 설명하는 일반 JavaScript 개체입니다.
리듀서(Reducers): 리듀서는 작업에 대한 응답으로 애플리케이션의 상태가 어떻게 변경되는지 지정합니다.
Redux 시작하기
React 애플리케이션에서 Redux를 시작하려면 다음 단계를 따르세요.
1. 리덕스 설치
npm 또는 Yarn을 사용하여 Redux 및 React-Redux를 설치합니다.
![]()
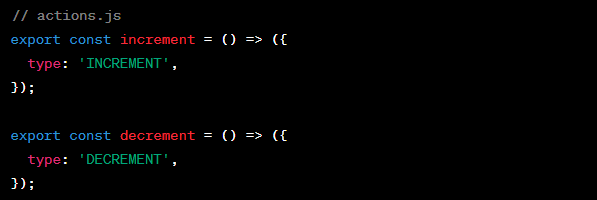
2. 액션 생성
상태에 적용하려는 변경 사항을 설명하는 작업을 정의합니다.

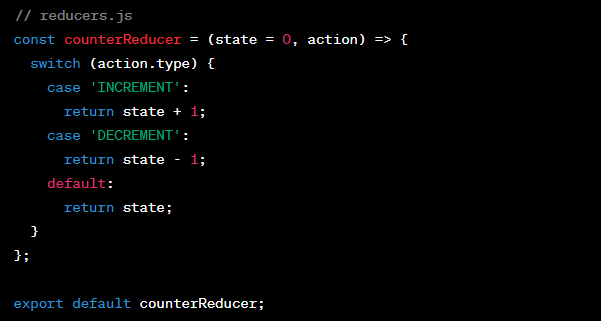
3. 리듀서 생성
리듀서는 작업에 대한 응답으로 상태가 어떻게 변경되는지 지정합니다.

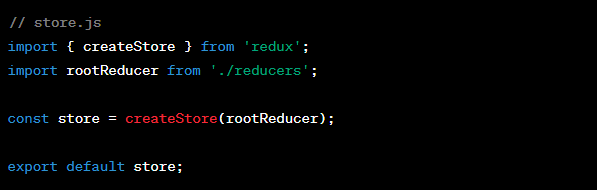
4. 스토어 구성
Redux 저장소를 생성하고 Provider를 사용하여 이를 React 애플리케이션에 연결합니다.

5. 구성 요소 연결
connect from React-redux를 사용하여 React 구성 요소를 Redux 스토어에 연결합니다. 필요에 따라 상태 및 디스패치 작업에 액세스합니다.
Redux는 React 애플리케이션의 상태를 관리하기 위한 강력한 도구입니다. 복잡한 상태 상호 작용을 처리하기 위한 구조화된 접근 방식을 제공합니다. 위에 설명된 단계를 따르고 샘플 소스를 탐색하면 React 프로젝트에서 Redux를 사용하여 상태 관리를 마스터하는 데 도움이 될 것입니다.
참고: https://redux.js.org/introduction/getting-started