Vue.js에서 컴포넌트는 재사용 가능한 UI 부분을 만드는 데 핵심적인 역할을 합니다. 이 가이드에서는 Vue.js 컴포넌트의 기본을 살펴보고, 간단한 컴포넌트를 만드는 방법을 배워보겠습니다.
컴포넌트란 무엇인가?
컴포넌트는 Vue.js 애플리케이션을 구성하는 재사용 가능한 코드 조각입니다. 각 컴포넌트는 독립적인 HTML, CSS, JavaScript를 가질 수 있으며, 복잡한 애플리케이션을 관리하기 쉬운 단위로 나눌 수 있습니다.
Vue.js에서 컴포넌트의 기본
Vue.js에서 컴포넌트를 사용하는 방법은 다음과 같습니다:
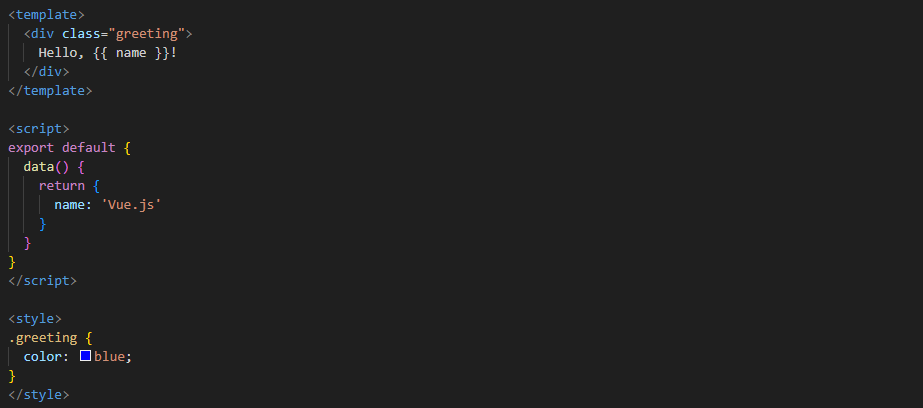
- 컴포넌트 생성: HTML, CSS, JavaScript를 포함하는 Vue 인스턴스를 만듭니다.
- 컴포넌트 등록: 전역 또는 지역적으로 컴포넌트를 등록합니다.
- 컴포넌트 사용: 컴포넌트를 HTML 템플릿에 사용합니다.

컴포넌트의 장점
컴포넌트를 사용하면 UI를 모듈화하고 재사용할 수 있어, 코드의 가독성과 유지보수성이 향상됩니다. 또한, 큰 프로젝트를 관리하기 쉬운 작은 단위로 나눌 수 있습니다.
Vue.js에서 컴포넌트의 기본을 이해하고 활용하는 것은 애플리케이션을 효율적으로 구축하고 유지보수하는 데 매우 중요합니다. 컴포넌트는 Vue.js의 핵심 개념 중 하나이며, 강력한 UI를 만드는 데 필수적입니다.
참고: https://v3-docs.vuejs-korea.org/api/application.html#app-component

