Vue.js에서 폼 입력 바인딩은 사용자 입력과 애플리케이션 데이터를 연결하는 강력한 기능입니다. 이 가이드에서는 폼 입력 바인딩의 기본을 탐구하고 Vue.js에서 이를 효율적으로 사용하는 방법을 살펴보겠습니다.
폼 입력 바인딩이란?
폼 입력 바인딩은 HTML 폼 요소와 Vue 인스턴스 데이터 사이의 양방향 데이터 바인딩을 의미합니다. 이를 통해 사용자 입력이 즉시 Vue 데이터 모델에 반영되고, 그 반대의 경우도 마찬가지로 이루어집니다.
Vue.js에서 폼 입력 바인딩의 기본
Vue.js에서 폼 입력을 바인딩하는 방법은 다음과 같습니다:
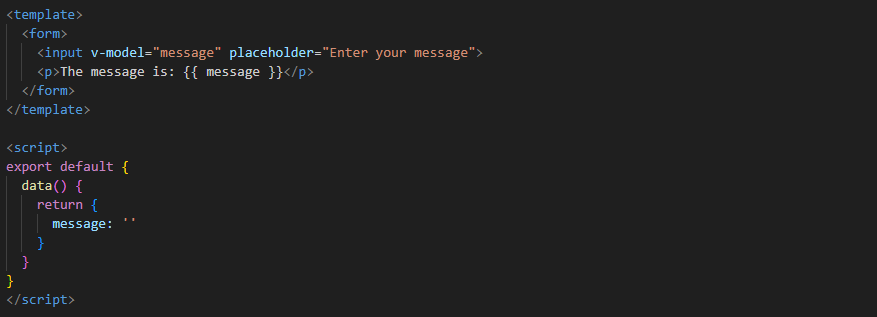
- v-model 지시문: 입력, 선택, 또는 텍스트 영역 요소에 모델을 바인딩합니다.
- 양방향 데이터 바인딩: 사용자 입력이 데이터 모델을 업데이트하고, 데이터 모델의 변경이 뷰를 업데이트합니다.
- 폼 유효성 검사: 사용자 입력에 대한 유효성 검사를 쉽게 구현할 수 있습니다.

폼 입력 바인딩의 장점
폼 입력 바인딩은 사용자 입력을 쉽게 관리하고, 실시간으로 데이터를 업데이트하는 데 도움을 줍니다. 이는 사용자 인터페이스와 데이터 모델 사이의 일관성을 유지하고, 사용자 경험을 향상시키는 데 중요합니다.
Vue.js에서 폼 입력 바인딩을 사용하면 사용자 입력과 데이터 모델 간의 상호작용을 간결하고 효율적으로 관리할 수 있습니다. 이는 양식 처리와 데이터 수집을 간소화하고 사용자 경험을 향상시키는 데 필수적인 기능입니다.

